
These DropDown Menu Types are ideal for situations where the selection from one dropdown will narrow the search for another dropdown menu. An example of this is a page that has a dropdown menu for Countries, States-Provinces, and Cities. When you choose a Country then it will narrow the list of States-Provinces in this dropdown menu. Next when you choose a State-Province then this will narrow the list of Cities.
In order to use this feature you will be selecting pairs of dropdown menus that you would like to chain together. If you require say three chained menus like the example above then you would first choose the Country / State-Province pair and then State-Province / City pair.
In order to build a Chained DropDown Menus you will first need to build the normal DropDown on the DropDowns tab and then once you have created all DropDowns then click on the Chained DropDowns tab to build Chained DropDown Menu pairs.
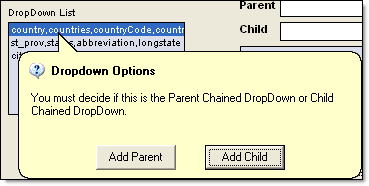
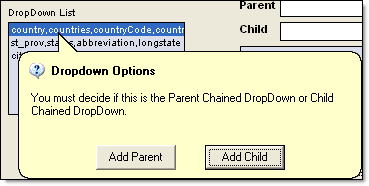
When you begin by selecting the first item to add as a chained dropdown menu you will be asked if this is the Parent or Child. In our example above the country field is the Parent as State/Provinces will become the children to the Country.

When you are ready to begin building your Chained DropDown Menu pairs you will first choose the Parent field from your table followed by the Child field. The final step will require that you choose a field from the Child DropDown Menus table that relates back to the Parent DropDown Menus table. An example of this would be in the instance of Countries you might have a field in the countries table named countryCODE that contains text values such as US for United States, FR for France, MX for Mexico, CA for Canada. Now in the State-Province table you will need to select a field that contains this same type of information so that the Country DropDown can talk to the State-Province DropDown.

Once you have filled in the 3 required fields then click on the Add Chained DropDown button.